

 |

|
|
|
#1 | |
|
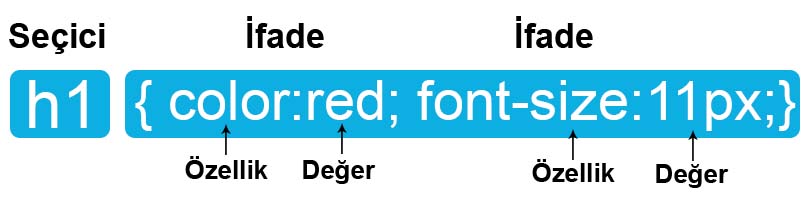
CSS'de kod yapısı (Syntax), bir seçici ve seçicinin özelliklerini belirten ifadelerden oluşur.
CSS Kod Yapısı  Seçici : HTML yapısında css kodları etkileyeceğimiz kısmı belirler. Seçiciler bir html etiketi, id veya class değeri olabilir. İfadeler : Seçiciye uygulayacağımız etkiyi belirlediğimiz alandır ve birden fazla ifade yazmak için noktalı virgül ile ayırabiliriz. Özellik ve Değer : İfadeleri tanılamak için kullanılır. Kısacası genel yapımız, ilk önce hangi html elemanını stilini değiştirmek istiyorsak seçici kısmına yazıyor sonra süslü parantezler ile bir kod bloğu oluşturuyoruz. Bu kod blokları arasında seçinin etkileneceği ifadeleri özellik ve değer şeklinde yazıyoruz. Birden fazla ifade için noktalı virgül kullanıyoruz. CSS Syntax Örneği : HTML-Kodup {
color: blue;
text-align: center;
}
CSS'de Yorum Satırları Her dilde olduğu gibi CSS'de de yorum satırları mevcuttur. Bu yorum satırları ile CSS kodlarımızı "yorum" olarak tutabiliriz. CSS Yorum Örneği : HTML-Kodup {
color: blue; /* Tüm paragraf yazıları mavi olacaktır */
}
Alıntı:
|
||
|
|
|
|
#2 |
|
Emeğinize sağlık.
|
|
|
|
|
|
#3 |
|
Emeginize saglik paylasim icin tesekkur ederiz
|
|
|
|
|
|
#4 |
|
Paylasım için teşekkürler
________________
[Üye Olmadan Linkleri Göremezsiniz. Üye Olmak için TIKLAYIN...] [Üye Olmadan Linkleri Göremezsiniz. Üye Olmak için TIKLAYIN...]
|
|
|
|
| Şu anda bu konuyu görüntüleyen etkin kullanıcılar: 1 (0 üye ve 1 ziyaretçi) | |
|
|