

 |

|
| Wordpress Wordpress hakkında tema, eklenti veya sorunlarına bu başlık altından ulaşabilirsiniz. |
 10Beğeni
10Beğeni
|
|
Seçenekler | Stil |
|
|
#1 |
|
Ortak Forumda da paylaşdığım bir kaç konuda tekrar düşecek olsam da hali hazırda paylaşılmış olmayan wordpress konularından gerekli olan bir kaç paylaşım yapalım burada da.
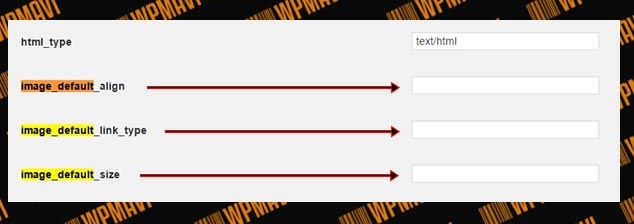
------------------------------- Eğer çok yazarlı bir siteniz varsa wordpress otomatik resim ortalama, varsayılan resim linkini değiştirme veya yazıya otomatik olarak eklenen resim boyutunu değiştirme gibi işlemleri hataya geçirmek istebilirsiniz. Çünkü sitenizde yazı yazan kişi yazısına ortam ekleme butonuna tıklayarak resim eklemek istediğinde var olan eklenti gösterme ayarlarını bilmeyebilir, bilse bile her seferinde istediğiniz ayarları seçmeyi unutabilir. Bu gibi durumlarda otomatik olarak gelen wordpress varsayılan eklenti gösterme ayarlarını değiştirmeniz bu tür problemleri ortadan kaldırmak adına oldukça sağlıklı bir çözüm olacaktır. 1-Hem yazıya eklenen resimleri otomatik hizalama hem wordpress resmin varsayılan link ayarını değiştirme, hem de varsayılan olarak resme eklenen yazının boyutunu değiştirmek için öncelikle sitenize admin girişi yapın ve kendi sitenize uyarlayarak şu adrese gidin; sizinsiteniz.com/wp-admin/options.php 2-Ve sonrasında chrome tarayıcısında CTRL + F kombinasyonu ile image_default şeklinde aratma yapın. 3-Aratma sonucu karşınıza hemen altta olduğu gibi wordpressin resim eklenti gösterme ayarları düzenleme kısmı gelecektir.  #image_default_align: Bu kısımın karşısında bulunan alana eğer center yazarsanız, yazılara eklenen resimler bundan sonra varsayılan olarak ortalanmış şekilde eklenir. left yazarsanız sola yaslı, right yazarsanız da sağa yaslı olarak eklenir. #image_default_link_type: Bu kısımın karşısındaki alana eğer; none yazarsanız eğer yazıya eklenen resimlere herhangi bir link verilmez. Resme tıklayan ziyaretçi herhangi bir resim linkine yönlendirilmez. file yazarsanız da yazıya eklenen resime tıklandığında ziyaretçi o resmin wp-content/ uploads yolu üzerinde bulunan adresine yönlendirilir. Eğer sitenizde lightbox özelliği kullanmak istiyorsanız, resim varsayılan link adresi file şeklinde olmalıdır. post yazarsanız, resme tıklandığında ziyaretçi resmin bulunduğu yazıya yönlendirilir. attachment yazarsanız eğer ziyaretçi wordpressin varsayılan olarak her resim için oluşturduğu attachement, yani resim sayfasına yönlendirilir. #image_default_size: Bu kısmın karşısındaki alana eğer; large yazarsanız eğer yazılarınıza eklenen resimlerinz bundan sonra ayarlar >> ortam sekmesinde büyük boyutu olarak ne belirtildiyse, otomatik o boyuttaki kopyası ile eklenir. medium yazarsanız eğer yazılarınıza eklenen resimleriniz bundan sonra ayarlar >> ortam sekmesinde orta boyut olarak hangi değerler girildiyse, o boyuttaki kopyası ile eklenir. Bu ayarlardan tercih ettiklerinizi yazdıktan sonra en altta bulunan ayarları kaydet butonuna tıklayın. İşlem bu kadar. Bundan sonra yazılarınıza eklenecek resimlerin link yapıları, hizlaması, boyutları otomatik olarak sizin üstte belirlediğiniz şekilde olacaktır. Uyarı:Eğer bilginiz yoksa bu options.php ekranında başka hiç bir ayar ile oynamayın. Aksi halde sitenizde bozulmalar yaşayabilirsiniz. SEO açısından wordpress varsayılan resim linki post ya da none olarak kalmalı. Çünkü böyle yaparak resimleriniz izinsiz başka siteler tarafından olduğu hali ile alındığında o siteden farkında olmadan backlink çıkışı yapılmış olunur. KodKodlama ile WordPress Varsayılan Resim Linki Boyutu Hizlama Seçeneğini Değiştirme WordPress varsayılan resim linkini değiştirme, otomatik yazıya eklenen resimleri hizalama, yine yazıya eklenen resimlerin boyutunu otomatik değiştme işlemlerini kodlama ile de yapabilirsiniz. 1-Tek yapmanız gereken funcitons.php dosyanıza aşağıda verdiğim kodu eklemeniz. Tabii yine altta verdiğim açıklamar ile kod içerisinde gerekli yerleri kendi tercihinize göre düzeltmelisiniz. Kodfunction custom_image_size() {
// Varsayılan Resim Ekleme Ayarlarını Degistir
update_option('image_default_align', 'center' );
update_option('image_default_size', 'large' );
update_option('image_default_link_type', 'none' );
}
add_action('after_setup_theme', 'custom_image_size');
--------------------------- #Kod içindeki düzenlemeleri aşağıda verdiğim seçeneklere göre tercihiniz ne yönde ise, o şekilde yapabilirsiniz. Mesela siz yazıya eklenen resimlerin otomatik olarak ortalamak istiyorsanız, kod içerisinde yer alan image_default_align kısmı için belirtilmiş değeri center yapmalısınız gibi. image_default_align: (Yazılara otomatik olarak eklenen varsayılan resim hizasını değiştirme) = left, right, center, none image_default_link_type: (Varsayılan link yapısını değiştirme) = media file, attachment page, custom URL, none image_default_size: (Yazılara otomatik olarak eklenen varsayılan resim boyutu değiştirme) = thumbnail, medium, large, full-size KodKaynak : Burak Oran |
|
|
|
|
|
#2 |
|
Eline sağlık dostum
________________
Edep; aklın Tercümanıdır. İnsan edebi kadar akıllı, Aklı kadar şerefli, Şerefi kadar Kıymetlidir. Massive.. 
|
|
|
|
|
|
#3 |
|
@[Üye Olmadan Linkleri Göremezsiniz. Üye Olmak için TIKLAYIN...] yine çok değerli bilgi dolu konu olmuş elinize sağlık
________________
~ E & B ~ |
|
|
|
|
|
#4 |
|
Emegine saglik tesekkur ederiz ayrica guzel paylasimin icin
|
|
|
|
|
|
#5 |
|
Emegine saglik
________________
[Üye Olmadan Linkleri Göremezsiniz. Üye Olmak için TIKLAYIN...] [Üye Olmadan Linkleri Göremezsiniz. Üye Olmak için TIKLAYIN...]
|
|
|
|
|
|
#6 |
|
Emeğinize sağlık.
________________
: ( : Her hikayenin iki tarafı vardır.  |
|
|
|
|
|
#7 |
|
Emeğine sağlık olsn
________________
Seviyorum içimdeki alıngan ama haylaz çocuğu.. Sever, kırılır, küser.. Ama göz ucuyla hep bir gülücük bekler... [Üye Olmadan Linkleri Göremezsiniz. Üye Olmak için TIKLAYIN...] H u z u r . . .
|
|
|
|
| Şu anda bu konuyu görüntüleyen etkin kullanıcılar: 1 (0 üye ve 1 ziyaretçi) | |
|
|